In this example we are going to see Ellipse Example in MAUI.
1) Add new page and Update code as below.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.EllipseEXP1"
Title="EllipseEXP1">
<VerticalStackLayout>
<Ellipse Fill="red" Stroke="green" StrokeThickness="10"
HeightRequest="200" HorizontalOptions="Center" WidthRequest="200"></Ellipse>
</VerticalStackLayout>
</ContentPage>
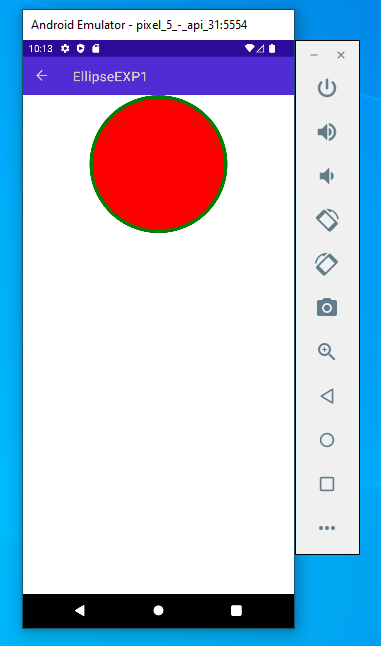
Output:
Code in Github: https://github.com/adi501/MAUI


No comments:
Post a Comment