In this example we are going to see Picker Example in MAUI.
1) Add new page and Update code as below.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.PickerEXP1"
Title="PickerEXP1">
<VerticalStackLayout>
<Picker x:Name="PickerName" BackgroundColor="Aqua" ></Picker>
</VerticalStackLayout>
</ContentPage>
2) Go to .CS page and update as below.
namespace MauiApp1;
public partial class PickerEXP1 : ContentPage
{
public PickerEXP1()
{
InitializeComponent();
List<String> Names = new List<string>();
Names.Add("Adi");
Names.Add("Pavan");
Names.Add("Madhan");
Names.Add("Yagnesh");
Names.Add("Nani");
PickerName.ItemsSource = Names;
}
}
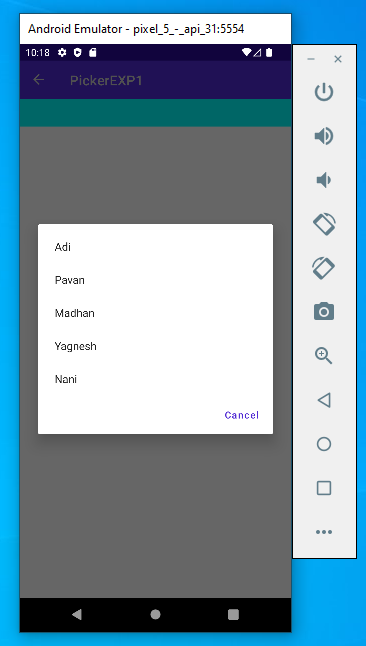
Output:
Code in Github: https://github.com/adi501/MAUI




No comments:
Post a Comment