In this example we are going to see TableView Example in MAUI.
1) Add new page and Update code as below.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.TableViewEXP1"
Title="TableViewEXP1">
<VerticalStackLayout>
<TableView Intent="Data">
<TableRoot>
<TableSection Title="Basic Information 1">
<TextCell Text="Name" Detail="Umair Hassan" ></TextCell>
<EntryCell Label="Title" Placeholder="(e.g. Shopping)"></EntryCell>
<SwitchCell Text="Notifications" On="True"></SwitchCell>
</TableSection>
<TableSection Title="Basic Information 2">
<TextCell Text="Name" Detail="Umair Hassan" ></TextCell>
<EntryCell Label="Title" Placeholder="(e.g. Shopping)"></EntryCell>
<SwitchCell Text="Notifications" On="True"></SwitchCell>
</TableSection>
</TableRoot>
</TableView>
</VerticalStackLayout>
</ContentPage>
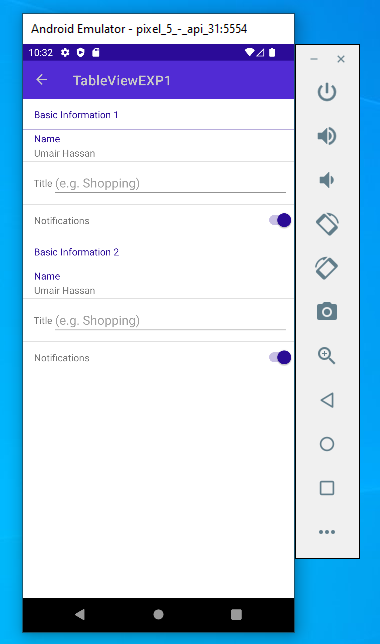
Output:
Code in Github: https://github.com/adi501/MAUI


No comments:
Post a Comment